Improving animation performance in ParaView

One of the simplest and perhaps the most common way to look at a temporal dataset in ParaView is to simply load it, hit Apply and then hit the Play button to play the animation visualizing one time step after another. Toggle the Loop button and your animation will keep playing in a loop, restarting from the first timestep after it reaches the end. The same is often true even if you build up an elaborate visualization pipeline to setup a fancy scene. In the end, you hit Play and see how the animation plays.
As each timestep is advanced, ParaView has to process the new data for that timestep including re-executing all the filters. This can be quite time-consuming — depending on your data size — and impact the animation playback framerate. One solution is to have ParaView cache the processing results after the first iteration through all timesteps and just use that for subsequent looping unless the pipeline is explicitly modified by the user.
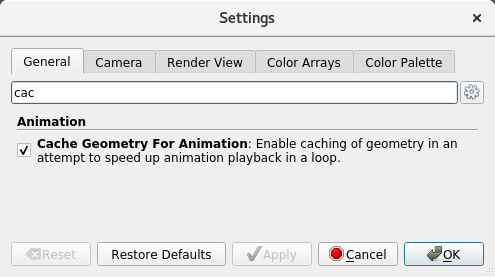
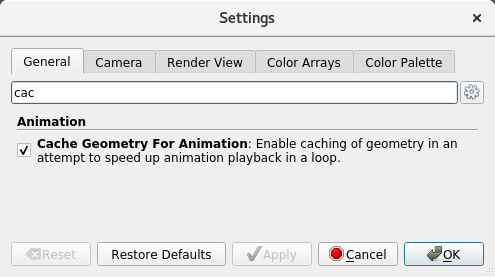
To enable caching, check the Cache Geometry for Animation in the Settings dialog.

Now, when you hit Play, after the first iteration ParaView will skip re-executing filters in the pipeline and simply re-used the previously generated results. It’s worth noting that when cache is being used, various panels such as the Information panel showing the data ranges may show obsolete values. That is the reason why this option is not enabled by default.
Recent changes which should be available in ParaView 5.8 has dramatically improved the performance when caching is employed. For developers, the new changes make it much easier to write representations which correctly handle cached geometry.
The following videos demonstrate the performance improvements when using animation caching with previous versions of ParaView and what will become ParaView 5.8.
Credits
This development was supported by Newmont Goldcorp. Newmont is a leading gold and copper producer. The Company is an industry leader in value creation, supported by its leading technical, environmental, social and safety performance.
Would that work with all-timesteps filters like PlotDataOverTime ?
Yes, if you mean caching works even when showing chats. Those filters themselves will not be using the cache since cache is only at the rendering stage and not in the data pipeline.